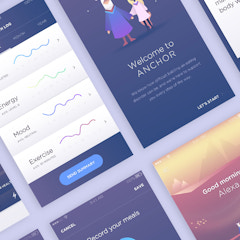
Circles, Mobile Interaction Exploration
- Student Name(s)
Abbey Lee - Program / Class
New Media Design Interactive III - School
RIT College of Art & Design: School of Design
2017 - Prompt
Design an interaction paradigm for social media, that users may fidget with.
This project seeks to explore different ways users unconsciously play with their mobile devices. Pushing past just the exploration, I aim to create a series of unique interaction ‘sprints’ that work to put meaning behind fidgeting. These interaction explorations will live in a conceptual app, and seek to solve the problems specific to it.

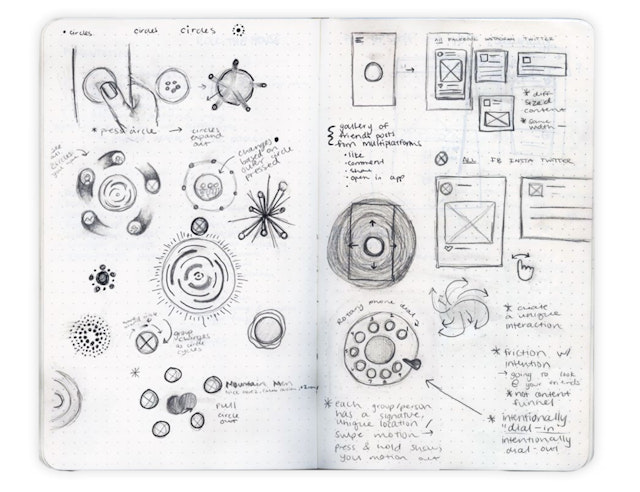
Interaction 1: Literal
Select the circle of friends you want to see, and drag the group around the circle, unlocking that groups social media content.
Interaction 2: Pull Dot
Drag the circle you want to access to a center “mouth”. Releasing the circle triggers the social media content to be displayed.
Interaction 3: Push Dot
Push the center dot to the circle you want to enter. Release the dot and access that groups social media content.
Problem
Social media feeds are muddled with content we don’t really care about, and the content we want to see is often buried beneath it.
Solution
A social media aggregator that thwarts the social media algorithms and serves the specific content that you want to see, when you want to see it.

Goals
- Connect people to their friends and family through providing meaningful, intentional access to their social media content.
- Elminate the time consuming behavior of combing through feeds to find the content you want to access.
- Utilize the user’s behaviors of playing with their phones and create a fun, meaningful interaction to get them from point A to point B.

Intentional friction
I wanted to mimic the act of dialing on a rotary phone and translate that as a means of entering a circle’s social media feed. I wanted to emphasize the intention of looking for specific content, and give more meaning to that interaction.
I was heavily inspired by the rotary phone. This phone forced users to have an intention in dialing someone, and I wanted to recreate that friction. I wanted to play off of the idea of having a deep intention in connecting with someone, instead of the traditional mindless act of scrolling or swiping.
I learned a brief history on why the rotary dial existed in the first place. Why not just use 10 buttons instead? It comes down to user experience. Phones prior to the rotary phone required a hand crank, which generated the signal. The rotary dial was created to keep the interface familiar and relatable to that of the hand crank.