
Collaborative & Interactive Children's ABC Media
- Student Name(s)
Various Students - Program / Class
New Media Design Interactive IV - School
RIT College of Art & Design: School of Design
2019 - Prompt
Collaborative Interactive Prototypes
With four large teams across two sections of my 15 week Interactive IV class, students were tasked with researching, designing, and producing conceptual and collaborative books and card sets both as physical and interactive media.
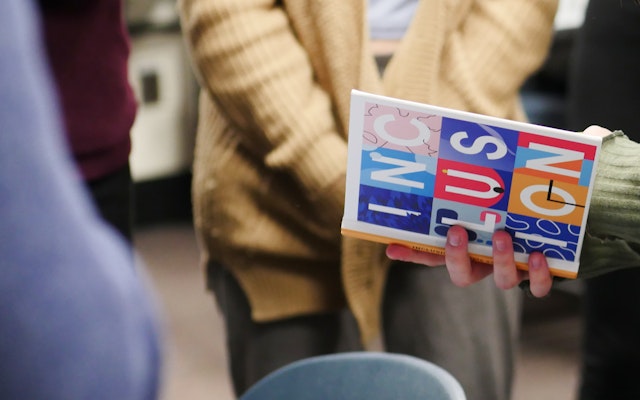
I created a website collects the efforts of the Fall 2019 class, with their goal of teaching young children topics like social identities, emotions, inclusion, and empowerment.

Students worked together to troubleshoot their subject matter and what they would be creating. They were required to think of how to divvy up the content, and consider their own contribution. Each student was assigned three letters, or two letters and a cover.

Collaborating and Contributing
Each week, they would present internally, iterate, and identify not only how the content was progressing, but also considering how content would vary across physical and digital media. They needed to design the visuals as well as think of the experience of interacting with the media considering their defined target audience. Each group had a target age range of children that they identified.

With a hard stop date for a final presentation, students had to consider how best to appropriate their time. Considering they needed to have either a print book or deck of cards produced, in addition to a working large scale interactive prototype, they also needed to develop a process deck of their work and proper documentation for this site.

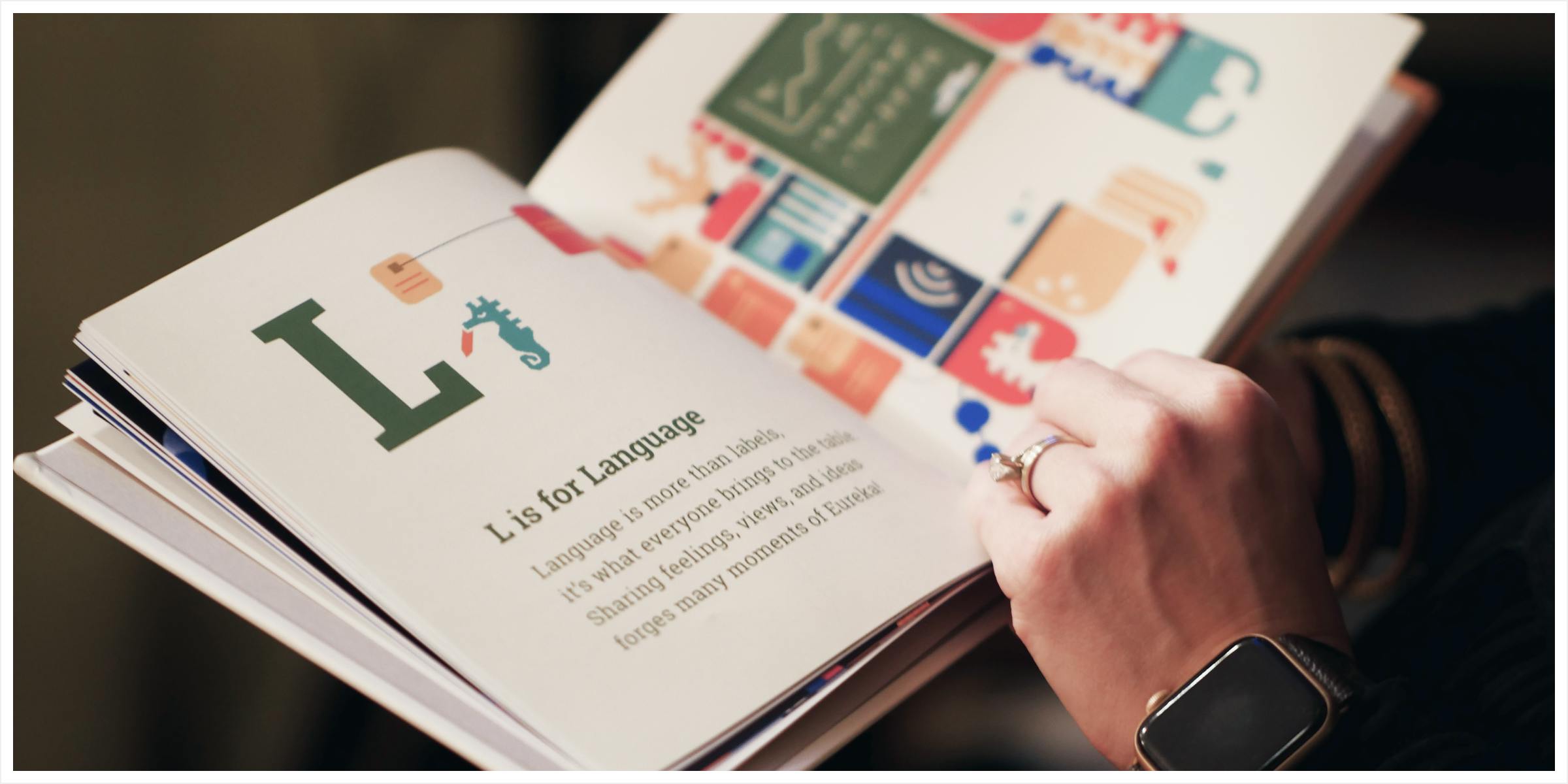
The students had complete freedom in how they could address their content through visuals and interactions, which provided for a lot of experimentation and variety.
Making Collaborative Prototypes
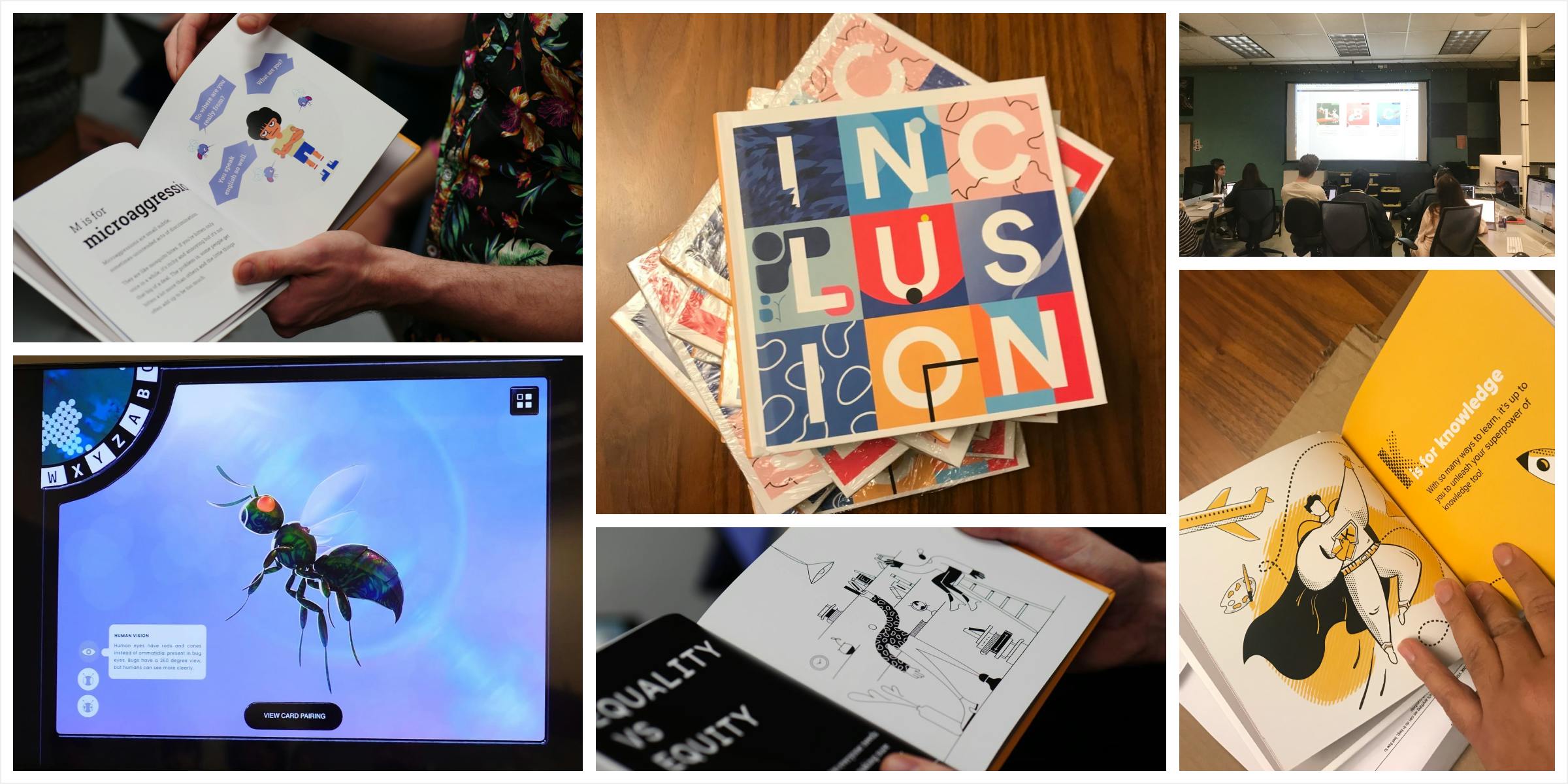
In addition to making print artifacts, students had to consider how their content would exist as interactive media. Using new tools like Figma Design and Principle App, we built larger than life prototypes that contained rich interactions and were indistinguishable from finished tablet apps.
Students were able to leverage their skills in motion design, interaction design, systems design, 3D design, illustration, layout and typography. They were challenged with going outside of their comfort zone, which led to a menagerie of styles.

There were many moving parts to the project. Students had to consider how to build a working system, how to define parameters for their media, and how to work with 9 total cooks within a single kitchen. They were each accountable for their own portion of the outputs, their "contributions." But they were still responsible for communicating and assisting their group.

Presentations
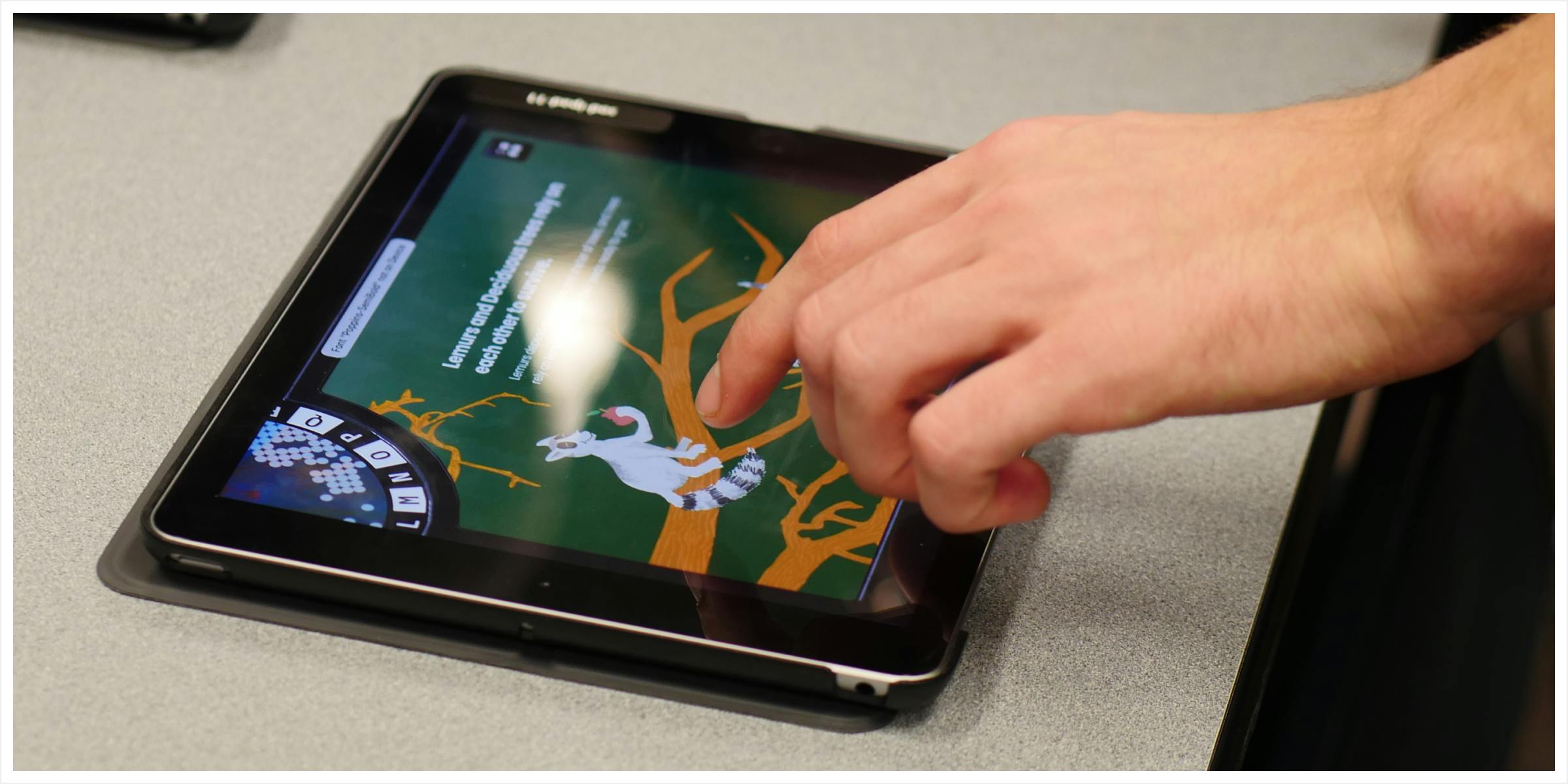
Students loaded up their interactive functional interactive prototypes onto iPads, and brought their completed books and card sets. Each student presented their interactions and demonstrated their designs. I brought in an artist from the community as well as some colleagues to give feedback on the students' work.

Having a single robust working prototype for each group that students and reviewers could interact with and experience was a cornerstone of this project. They were made fully modular and entirely without code by pushing the available technology to its limits.

Presentation day came with still a few weeks to spare for the remainder of the semester. I wanted the students to have the ability to have time to reflect, and document their work. So often students work right up to a final presentation, without taking the time to reflect on feedback and document their efforts with intention within the scope of the class.