
Strands: Interactive Poetry Installation Prototype
- Student Name(s)
Alec Burns - Program / Class
New Media Design Interactive IV - School
RIT College of Art & Design: School of Design
2017 - Prompt
Develop a prototype experience demonstrating data visualization using actual data.
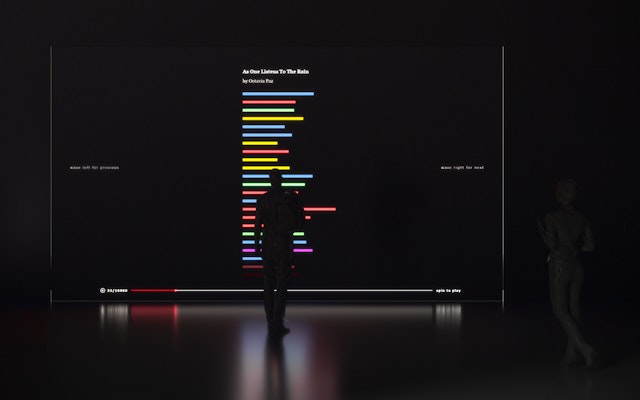
Strands is an interactive data visualization that reimagines how literature can exist in a modern form. Strands is a large-scale interactive art piece that uses data visualization to create a new way to experience poetry. I established three major goals: to use data as art, to show complex data in an easy to understand way, and to give users seamless control over that data.
Data visualization to create insight
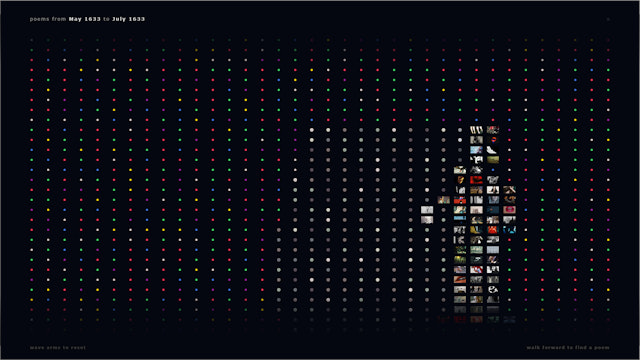
Strands surfaces the beauty of the human experience. Strands collects, sorts, categorizes, and visualizes millions of poems that have been created since the invention of the printing press in 1633.
Progressive disclosure
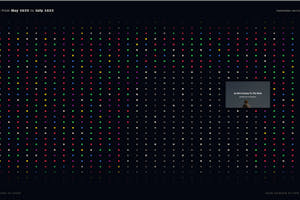
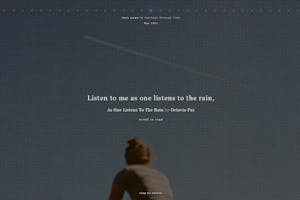
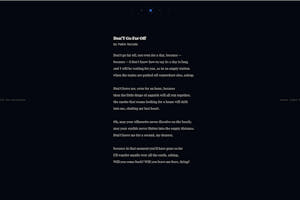
Strands uses embodiment to make information emerge naturally. As users walk up and around the installation dots expand into images and image expand into gifs. This concept is called projective disclosure.
Progressive disclosure is an interaction design technique that helps maintain the focus of user's attention by reducing clutter, confusion, and cognitive workload. This improves usability by presenting only the minimum data required for the task at hand.
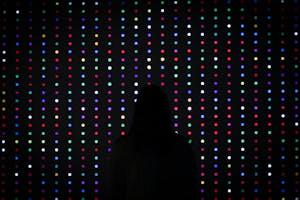
Embodiment
Embodiment is a form of design thinking that recognizes human’s existence in the third dimension. Strands uses embodiment to give users control. The UX design is centered around leveraging embodiment as a way to make poetry an easy to explore. Normal movements such as walking, stretching, and touching all affect the information on the screen.
Embodiment also makes the installation more engaging. The large-scale interactions give user's a sense of physicality. People feel good when they break away from the smaller interactions that we are so used to in our daily life. Joy, presence, and mindfulness, are necessary for an installation.
Framing data as if under a microscope
The user is a lens, the data is whats underneath. At the beginning of the experience, the data is represented as a dot. As user's step forward more information reveals. User's are always zooming in or out of information and information always remains in the same physical location.
Information has an existence in the UI's space. This gives users a sense of scale and a grounding when interacting with the UI.