Anika Niva
Emotions: D, M, V
anikaniva.com
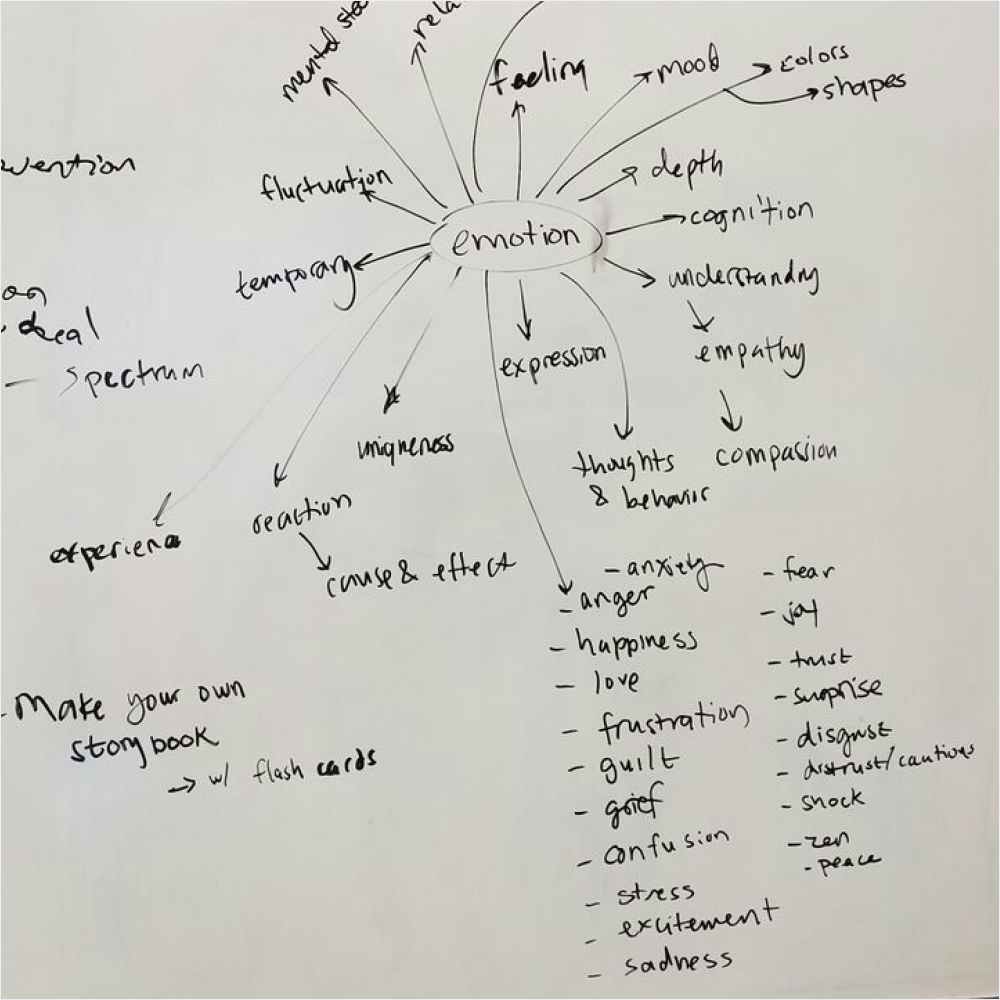
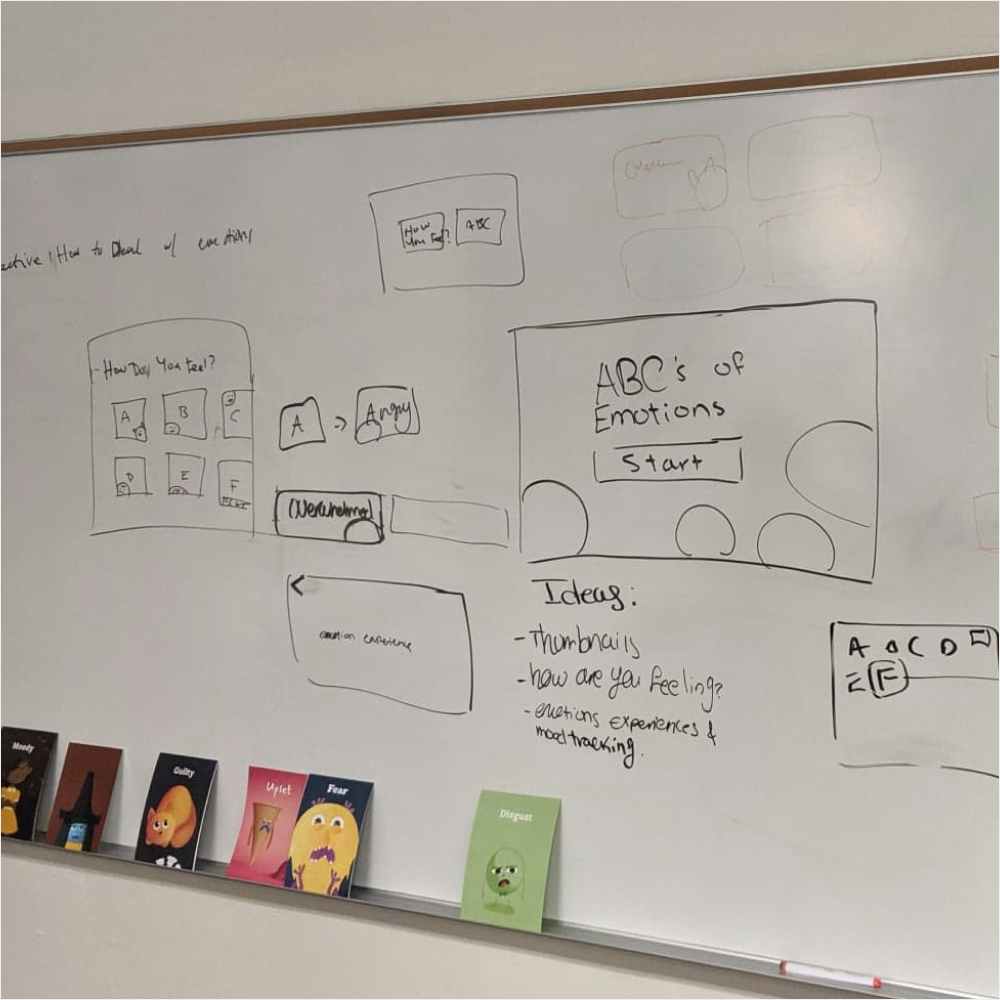
Concept & Research
The goal of our project was to teach young kids about and normalize the range of emotions and about healthy expressions of them. We feel like mental health education is important from a young age and sought to make this information highly accessible to educators, parents, and psychologists in a fun and illustrative way to help kids remember the words and their meaning without it being a bland chore.
We decided early on to use large flash cards because it allowed a specific emotion to be found and highlighted in a discussion or as the need arose without the cumbersome nature of a whole book. We really wanted this to be something where a child could sift through the deck to find the card that communicated how they were feeling in that moment.



We were very lucky to talk to educators in the field including Kim Ravena and Sara Lutat, and to the RIT Counseling and Psychological Services department early on to learn more about the ideal way to present this potentially complex and confusing subject to children, which led to us deciding to define the words in the form of a simple story to help it be more relatable and understandable to a child.
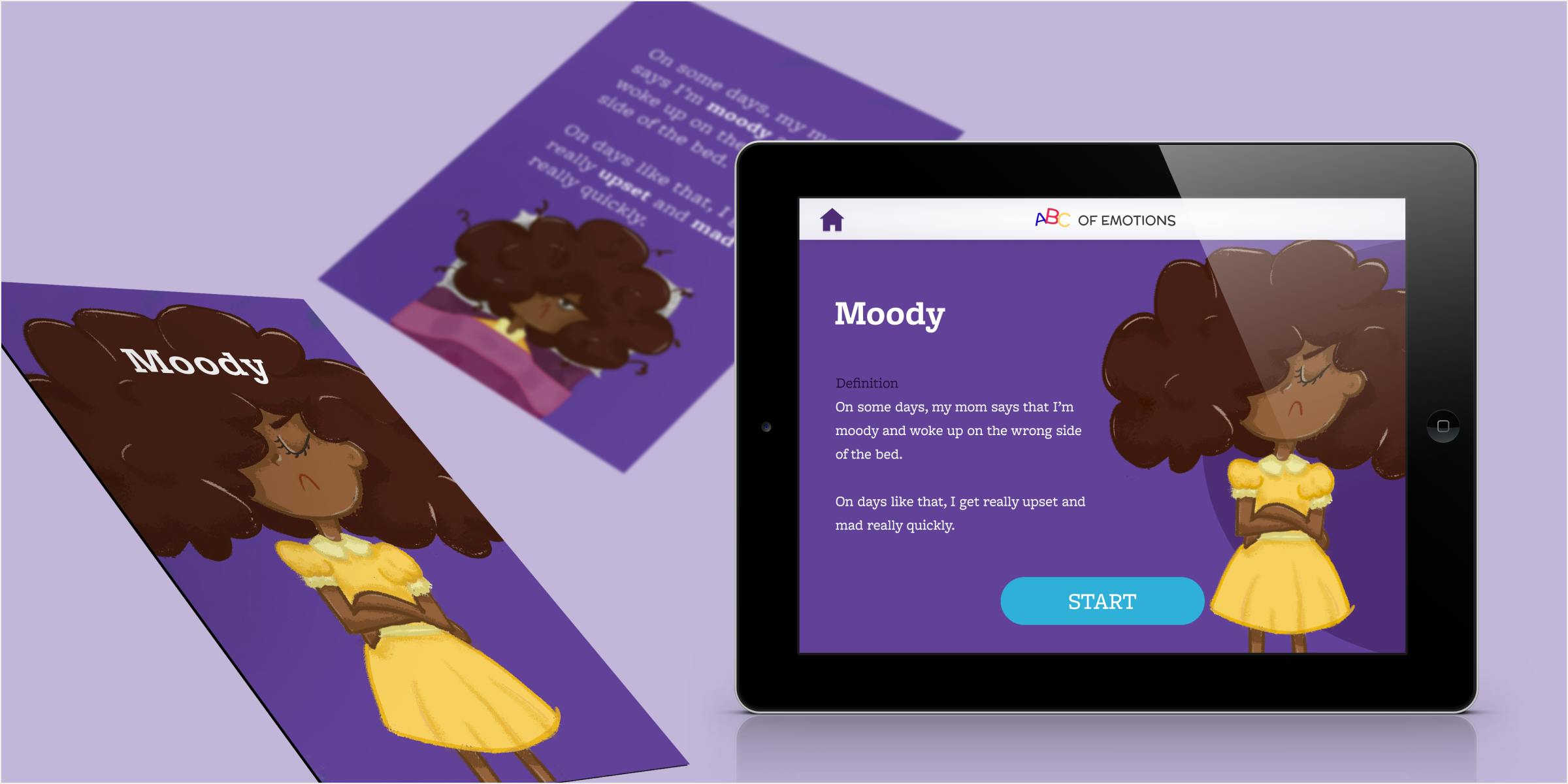
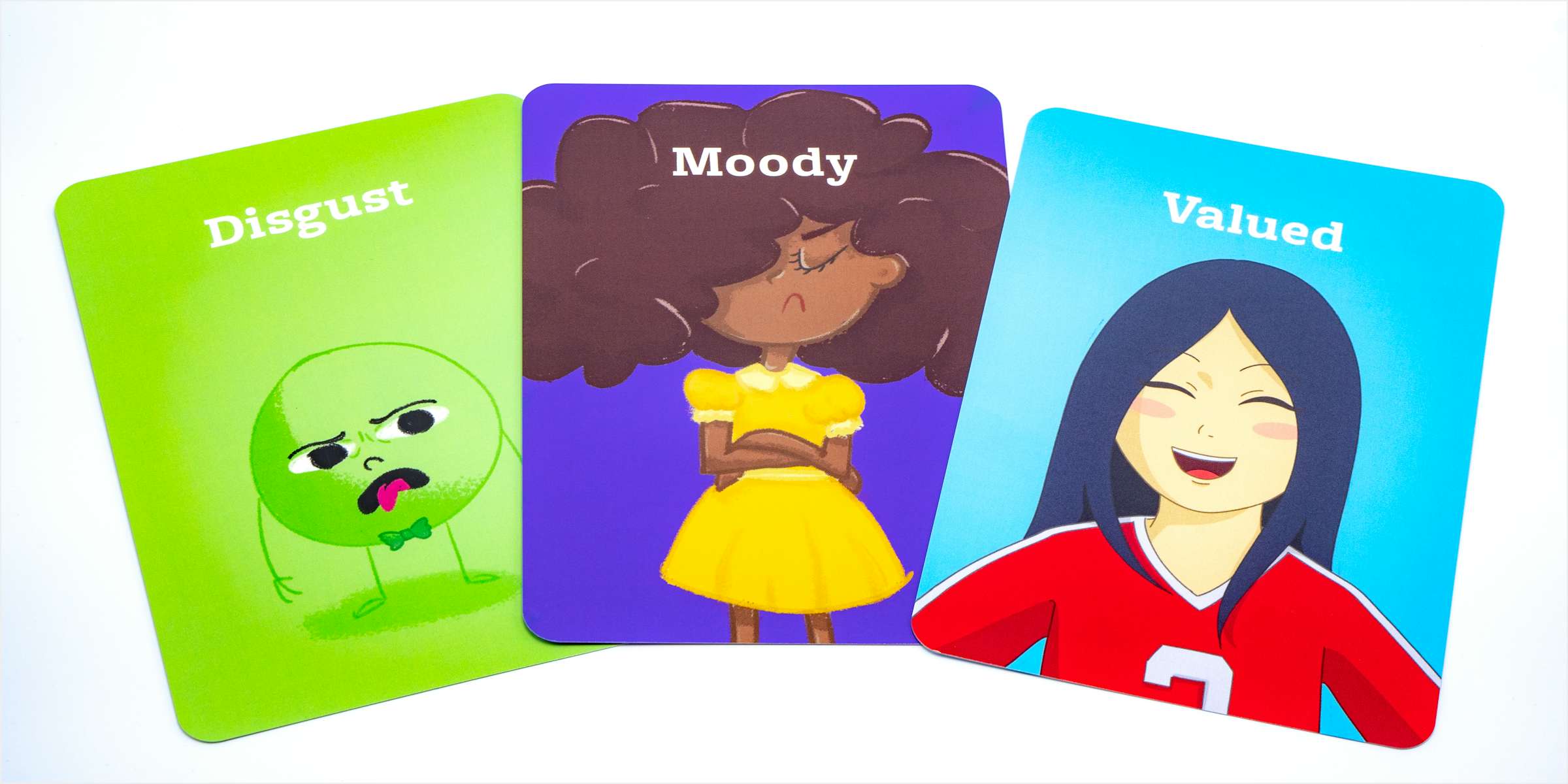
M is for Moody
For the word Moody, I wanted to stylistically step outside my comfort zone and develop an art style that would be fun and cartoony to appeal to kids. I was inspured by many children’s books, especially some of the artsy and abstract styles from the 1970s used in children’s illustrations. A key part of this concept was the story that explained what the word “Moody” meant. I went at it from a first person perspective and attempted to use language that a child in our target age range might use to make it feel personalized.

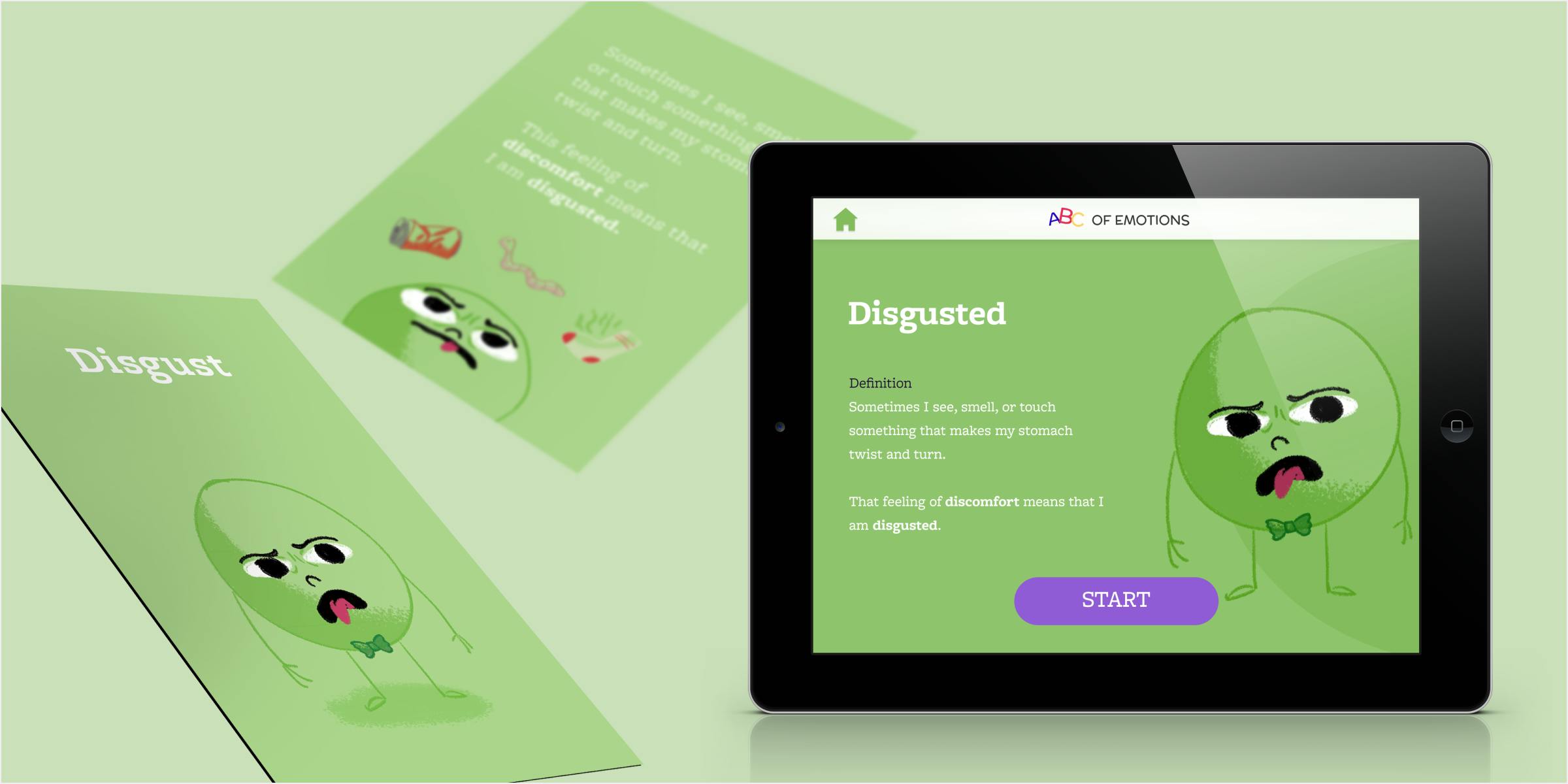
D is for Disgust
I wanted to go a very simple and abstract cartoon character direction for Disgust to allow the distinct facial expression of the emotion to stand out and be remembered. I also wanted to focus on objects that disgusted the character being identifiable and recognizable to a child. In my interaction I attempted to further elaborate on the significance of the emotion and why we feel that way- typically to help us avoid a potentially sickness inducing object.

V is for Valued
The valued art style is the closest to my personal art style, but I attempted to draw a lot of inspiration from classic Studio Ghibli films like My Neighbor Totoro to bring a more lighthearted and joyous feeling to the art, which I find Hayao Miyazaki’s work to encapsulate in a beautiful and tangible way. I again tried to make the situation recognizable to a child either through personal experience or seeing it in a movie or TV show to allow them to fully grasp the concept.

Recap
It was so exciting to receive our card deck in the mail to fully appreciate all of our hard work and hold it in your hands- something that I can easily imaging kids being able to use and appreciate. Our large nine person group led to a compelling and broad final product and taught me a lot about group dynamics and finding an effective balance between what our group would conform with and where we’d all go our own way to find a creative solution that best suited our skills. I’m so happy with our team’s product and would love to see teachers, parents, and therapists find a positive use for it sometime in the future!

Downloadable Assets
You may use the below assets created for this project provided via Figma as long as you give attribution, share your outcomes, and if your use is non-commercial in nature.

