Nat Deis
Emotions: Cover, E, H
Concept & Research
When beginning this project, it was important that we researched how children experience their emotions so that we could create a set of cards that could give them a deeper understanding of how they are feeling as well as a better vocabulary to articulate themselves to others.



I did a lot of research into the relationship between the emotions and how they manifest physically in a person’s body. This seemed like an important distinction that would help children recognize their emotions more easily.
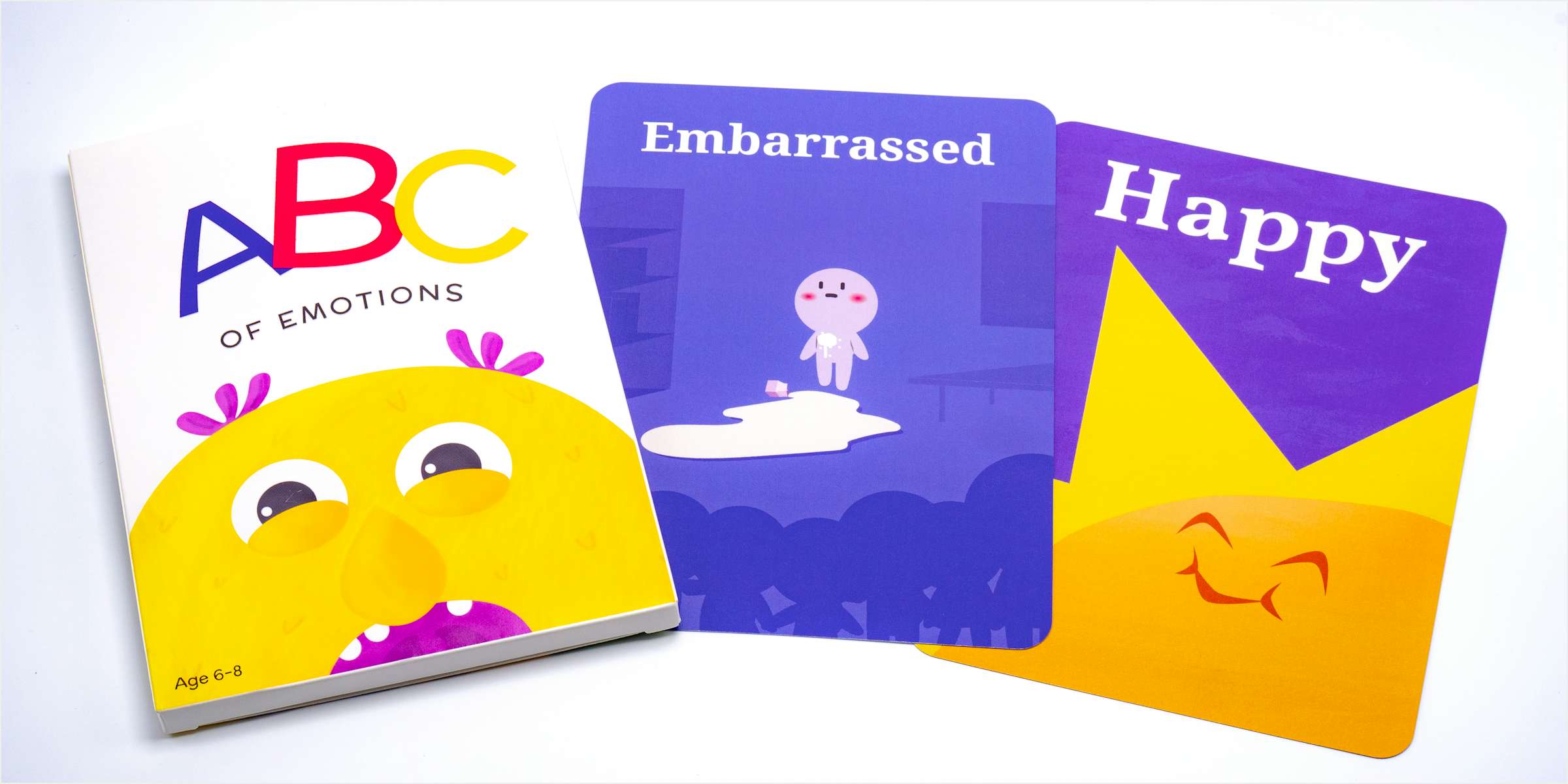
E is for Embarrassed
For this letter, I wanted to make sure I was handling an emotion as impactful and sensitive as embarrassment properly. I researched how children may feel embarrassed and proper ways to help them handle an embarrassing situation. It was important to not minimize their feelings but still finding a way to work through it. Therefore I created an instance that is probably very relatable to many kids; spilling something. It can be an embarrassing moment that can feel worse than it is to some kids, but it is also a relatively easy problem to resolve. It can teach kids that the best way to deal with feeling embarrassed is to work to move past the embarrassing moment.

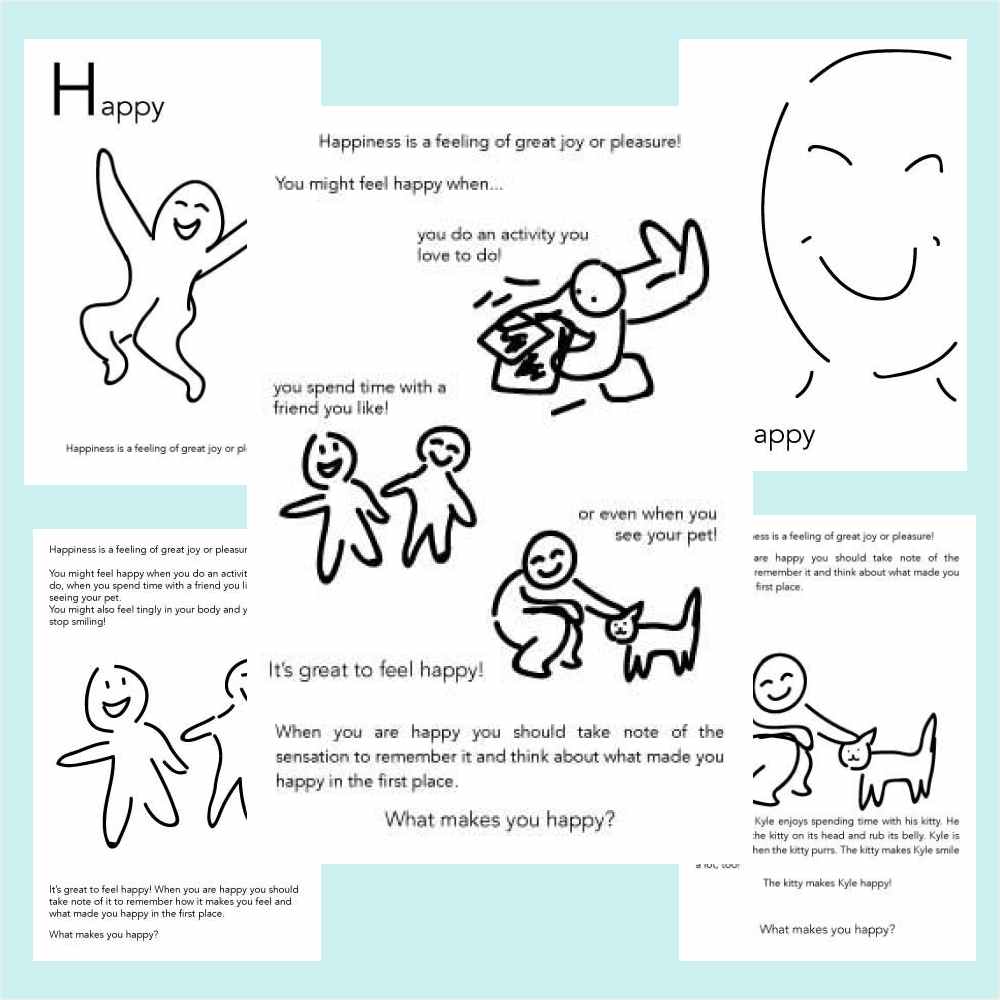
H is for Happy
Needless to say, creating the happy card was the part I enjoyed designing the most. I had initially dreaded designing this card purely because it seemed so simple. However, because of the simplicity of the content, I was able to focus on making it look as cheerful and pleasant as possible. I originally wanted it to be a softer pastel colored piece, but I was advised to brighten up the colors a lot. I will admit that the brighter colors convey happy a lot better.

Box for the Cards
When I first started designing the box, I wanted to make sure to feature everyone’s unique art styles. I felt like the strongest aspect of this whole project was how exceptional everyone was in how they handled their cards. The final design of the box was only going to be more intriguing with everyone’s hard work featured on it. A few group members assisted in making the final layout as great as it is.

Recap
I learned a great deal about streamlining to create a better final product. This is especially important for children’s products since they usually require more simplified interactions. However, it is still an important lesson to have learned for any project in the future since products that are simple and functional will always be better than products that are convoluted and less functional.

Downloadable Assets
You may use the below assets created for this project provided via Figma as long as you give attribution, share your outcomes, and if your use is non-commercial in nature.

